AbulEduWidgetAssistantEtapesV1¶
Ce widget fournit un "Fil d'Ariane" utilisé en particulier dans les éditeur, mais utilisable ailleurs : à vous de voir ;) 
Installation¶
L'installation de la classe AbulEduWidgetAssistantEtapesV1 se fait dans le dossier lib de votre logiciel, par exemple
git submodule add http://redmine.abuledu.org/ryxeo/leterrier-developpeurs/abuleduwidgetassistantetapesv1.git src/lib/abuleduwidgetassistantetapesv1
Mainteneur de la lib:
git clone ssh://gitolite3@redmine.abuledu.org/repositories-redmine/ryxeo/leterrier-developpeurs/abuleduwidgetassistantetapesv1.git
Modification du fichier.pro¶
Pensez à modifier votre fichier .pro pour ajouter cette nouvelle lib
#AbulEduWidgetAssistantEtapesV1 include(lib/abuleduwidgetassistantetapesv1/abuleduwidgetassistantetapesv1.pri)
Utilisation¶
Comme AbulEduWidgetAssistantEtapesV1 est basée sur un QWidget, son intégration est très simple, et ne devrait pas poser de problème.
Une façon de faire est de créer son interface à l'aide du designer intégré de QtCreator ou de QtDesigner, d'insérer un QHLayoutBox et d'y insérer le widget par programmation.
Une autre façon, plus "ryxeo-conventionnelle", est de créer directement dans ce designer un QWidget et de le promouvoir en AbulEduWidgetAssistantEtapesV1. Il faudra alors lui passer ce qu'on ne peut pas mettre ici en paramètres, notamment la liste des étapes par l'appel de la méthode abeWidgetAssistantCreateEtapes (voir plus loin la construction de la liste des étapes).
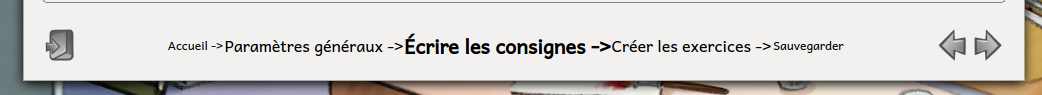
Concepts¶
AbulEduWidgetAssistantEtapesV1 est un QWidget composé essentiellement d'AbulEduFlatBoutonV1 :- Un bouton Quitter
- Une série de boutons étapes
- Un bouton Précédent
- Un bouton Suivant
L'étape courante est mise en évidence par une taille de police plus grande. Les étapes immédiatement placée avant ou après l'étape courante sont dans une taille moyenne. Les autres étapes sont dans petite taille.
Usage¶
Pour construire le widget il faut tout d'abord construire la liste des noms des étapes. Pour chaque étapes, on va passer deux chaines de caractères : la première est le nom "long" de l'étape, la deuxième est le nom "abrégé" de l'étape (éventuellement le même)
// Création du fil d'Ariane
QList<QPair<QString, QString> > listeEtapes;
listeEtapes.append(qMakePair(trUtf8("Accueil"), trUtf8("Accueil","For short")));
listeEtapes.append(qMakePair(trUtf8("Paramètres généraux"), trUtf8("Généralités","For short")));
listeEtapes.append(qMakePair(trUtf8("Écrire les consignes"), trUtf8("Consignes","For short")));
listeEtapes.append(qMakePair(trUtf8("Créer les exercices"), trUtf8("Exercices","For short")));
listeEtapes.append(qMakePair(trUtf8("Sauvegarder"), trUtf8("Sauvegarder","For short")));
Puis on crée le widget en lui passant en paramètre la liste créée précédemment et on lui passe quelques paramètres.
// Création du fil d'Ariane
.../...
etapes = new AbulEduWidgetAssistantEtapesV1(listeEtapes);
etapes->abeWidgetAssistantSetFontSize(12, 16, 20);
etapes->abeWidgetAssistantEnableClick(false);
ui->hBoxFilAriane->addWidget(etapes);
En ligne 4, on fixe les tailles des police d'affichage : petite, moyenne, grande
En ligne 5, on active ou non la possibilité que les boutons soit actifs (cliquables)
En ligne 6, on insère le widget dans le QHLayoutBox.
Enfin, on établit les connexions entre les boutons et les slots de l'éditeur.
Par exemple :
connect(etapes, SIGNAL(signalEtapeHasChanged(int)), this, SLOT(slotChangementPageRequested(int)));
connect(etapes, SIGNAL(signalQuitterRequested()), this, SLOT(slotCloseEditeur()));
Le signal signalEtapeHasChanged(int) donne le numéro de la nouvelle étape
le signal signalQuitterRequested() informe du clic sur le bouton Quitter.
- signalEtapeSuivanteRequested() informe du clic sur le bouton Suivant
- signalEtapePrecedenteRequested() informe du clic sur le bouton Précédent
Fonctions avancées¶
/** Active le bouton suivant ou pas */
void abeWidgetAssistantEnableSuivant(bool enabled);/** Active le bouton retour ou pas */
void abeWidgetAssistantEnablePrecedent(bool enabled);/** Active la navigation via les boutons */
void abeWidgetAssistantEnableClick(bool yesNo = true);/** Retourne la liste des boutons étapes
* @return QList des pointeurs vers les boutons
*/
QList<AbulEduFlatBoutonV1 *> abeWidgetAssistantGetButtons();/** Retourne un pointeur vers le bouton numéro n
* @param numéro du bouton
* @return pointeur vers le bouton
*/
AbulEduFlatBoutonV1 *abeWidgetAssistantGetButton(int i);/** Retourne un pointeur vers le bouton suivant
* @return pointeur vers le bouton
*/
AbulEduFlatBoutonV1 *abeWidgetAssistantGetButtonNext();/** Retourne un pointeur vers le bouton précédent
* @return pointeur vers le bouton
*/
AbulEduFlatBoutonV1 *abeWidgetAssistantGetButtonPrevious();/** Retourne un pointeur vers le bouton quitter
* @return pointeur vers le bouton
*/
AbulEduFlatBoutonV1 *abeWidgetAssistantGetButtonQuit();Les accesseurs aux boutons permettent de modifier chaque bouton individuellement : ce sont des AbulEduFlatBoutonV1