Les décors¶
Généralités¶
Pour la création des décors nous avons décidés de suivre la direction suivante:
- Résolution du dessin de base: un multiple de 1024x550 qui est la résolution la plus "contraignante" qu'on trouve sur les ordinateurs 10 pouces, en dessous du 1024x550 "on ne fait plus" (par exemple exit les 640x480 et 800x600), la question se reposera le jour où on décidera de faire des applications pour téléphones mobiles.
- Le décors se trouve sur un fond transparent
- Une couleur ou un pavage (ou motif) (image qui se répète) d'arrière plan est fournie et sera assemblée par le développeur
- redimensionner l'image (dynamiquement au lancement du logiciel ou à l'affichage de la fenêtre) en fonction de la taille de l'écran de l'utilisateur, en respectant le ratio
- placer l'arrière plan (motif ou couleur donc)
- positionner les éléments graphiques additionnels
Exemple:¶
- Le graphiste livre un fichier "fond.png" (ça pourrait également être un fichier SVG si le style de dessin s'y prête) dans une résolution multiple de 1024x550, de préférence 2048x1100 (c'est un multiple et pour l'instant nous n'avons pas d'écran qui offre cette résolution et il vaut mieux que le développeur réduise les images plutôt que d'essayer de les agrandir ... inventer des pixels on ne sait pas faire, en supprimer par contre c'est plus facile).
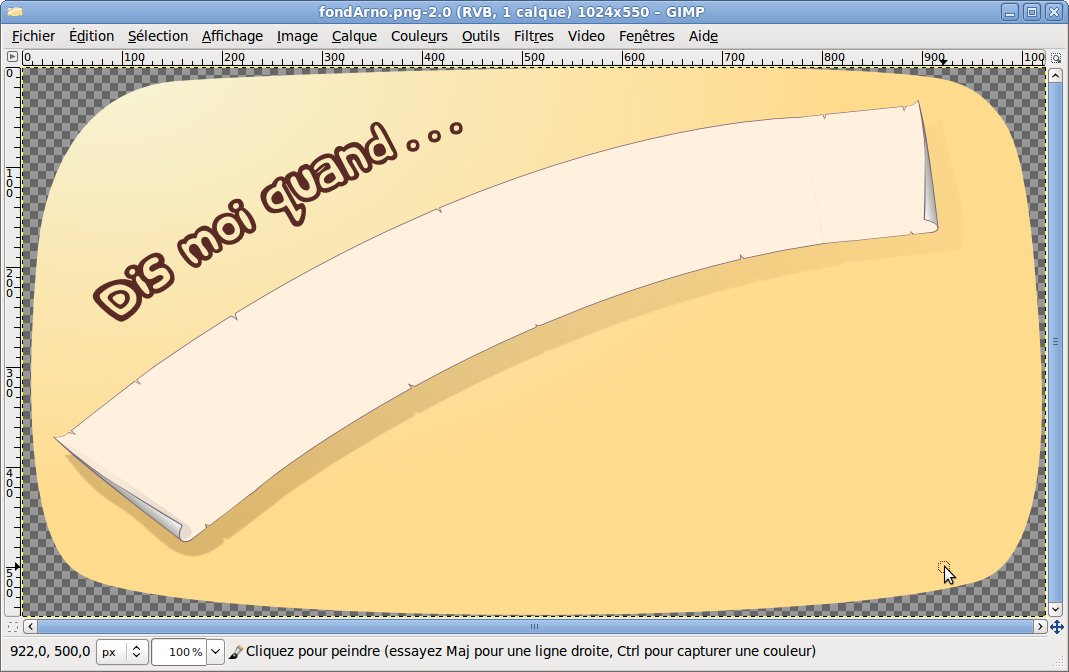
- L'image de départ avec son fond transparent pour une résolution de 1024x550

- La même image sur un écran 1280x1024, comme c'est une résolution de type 4/3 les zones transparentes du haut et du bas sont beaucoup plus importantes

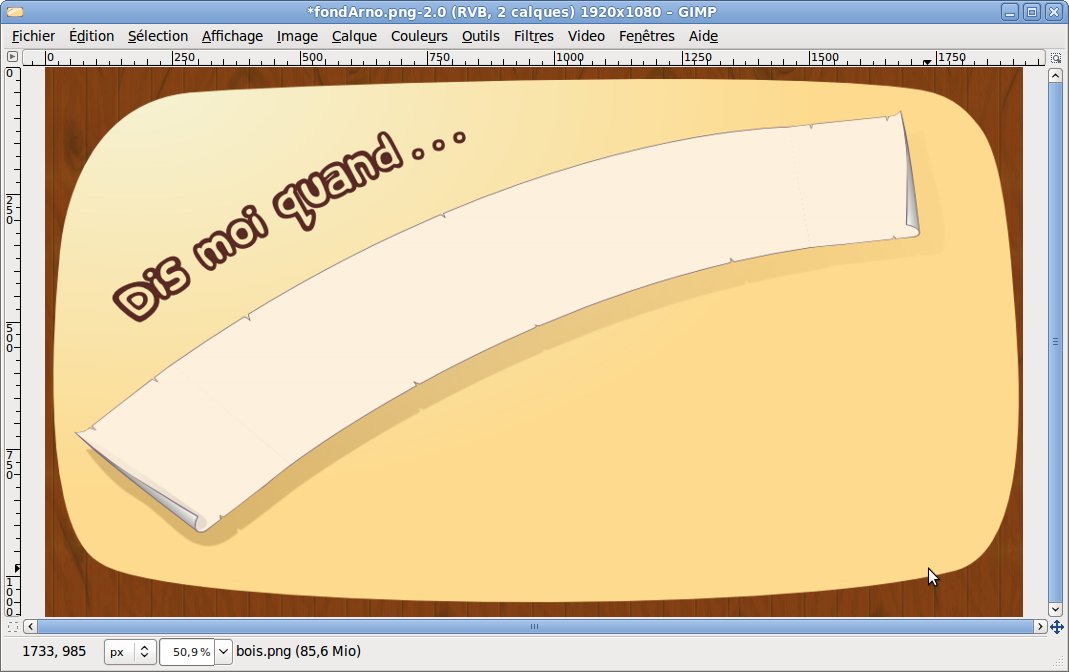
- La même image sur un écran 1920x1080, remarquez que les la zone transparente du haut et du bas est un peu plus grande que en 1024x550 (1920/1080 = 1.875 mais 1080/550 = 1.9636, ce n'est pas le même ratio)

- Et enfin, une fois la composition faite par le développeur (ajout du fond d'écran de type motif)

Les éléments graphiques¶
Les éléments graphiques sont transmis à part, sous forme d'objets svg ou png transparents:



Et à côté le graphiste communique le positionnement exact des différents objet graphiques, par exemple le bateau.png devra être placé à la position 515,150 et fait 100 pixels sur 90 (ce ne sont que des exemples). Ces informations sont communiquées par rapport à l'image de la taille de départ, dans notre cas, le fichier de 2048x1100.
Intégration finale¶
